glyphr ❖ Now, Anyone Can Make Fonts
It’s one thing to know the differences between Arial and Helvetica, but crafting your own font? That takes it to another level entirely. It’d be a daunting undertaking simply to draw glyphs for every letter and character in an average font, much less to make italics and bold and other variants of each character needed to build a full typeface. And then, the tools you need to make a font are expensive—there’s the relatively cheap Glyphs Mini for $45, but then the full version of Glyphs will set you back $300, and the more well-known FontLab Studio costs $649.
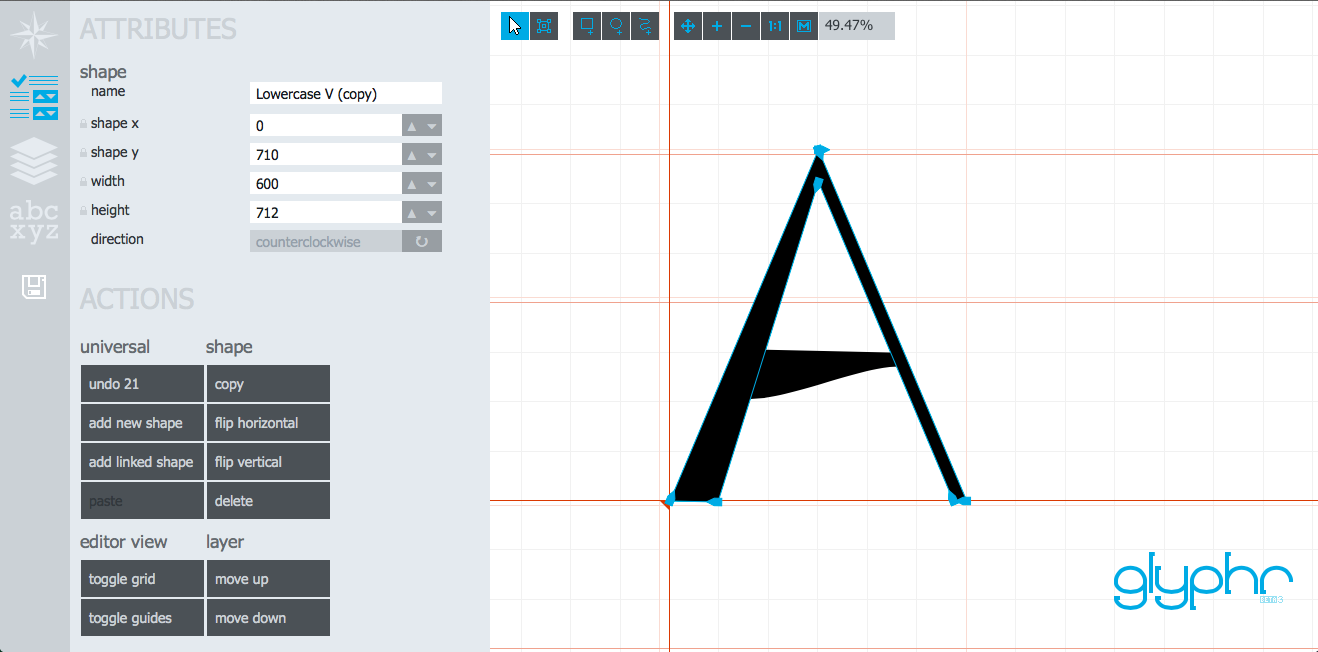
And then there’s Glyphr, a free HTML5-based vector editing tool for making your own fonts. There’s editing tools to create complex vector shapes with beautiful cubic Bezier curves. You can make the shapes you want, move, resize, and then reuse shapes across all of your characters. There’s even detailed settings for the size for the em width of each character’s spacing. You can open the default demo font and tweak away, or start your own from scratch. And despite the complexity of making a perfect new font on your own, Glyphr’s tools actually give you quite nice results with less effort than you’d think. It’s a really cool tool.

You won’t make the next Helvetica in Glyphr—it only lets you add each letter of the English alphabet and standard punctuation to your font, among other limitations—but to try out your font ideas and perhaps make a new logo font, it’s incredible. And you can even download the HTML and run it right from your own browser, offline, for free, or tweak the code to your liking. That’s pretty exciting.
Crafting each character in your font will still be a daunting challenge, but now, the tools to experiment with your font ideas are free and relatively easy to use. Have fun!
Thoughts? @reply me on Twitter.