Turn PSDs into CSS in Your Browser with Adobe Project Parfait
One of the many nice new features in Photoshop CC is a tool to copy text and layer styles as CSS, added in an attempt to keep web designers using Photoshop to design sites instead of Sketch and other newer tools. And now, with the new free beta Project Parfait from Adobe, you can get the same features in your browser with any PSD even from an older version of Photoshop.

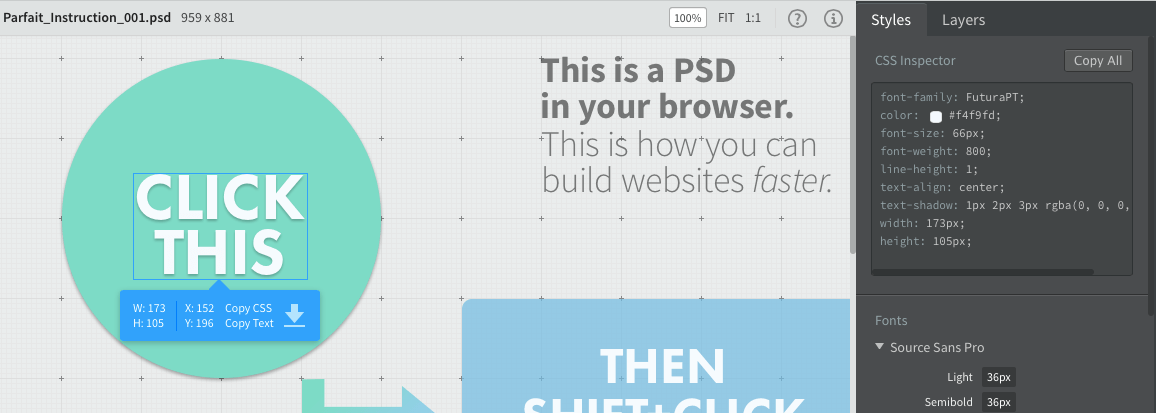
Just upload your PSD, and you can select elements and then copy their CSS, text styles, colors, and more to use in your own designs. You can even view a list of the layer elements and toggle their visibility, download layers as web-optimized images, and measure the distance between elements precisely. You can’t actually edit the PSD, but you can very quickly extract the design as CSS to use in your web designs.
We might never see a full-featured Photoshop web app, but this is yet another neat, lightweight web design tool to add to Adobe’s growing arsenal of free and surprisingly nice web design tools. There’s the Adobe Edge tools, the open-source Brackets text/code editor, and of course Typekit and its new Typekit Practice site that’ll help you learn typography design for free.
The lumbering software giants Adobe and Microsoft are staying surprisingly interesting this year.
Continue reading at https://projectparfait.adobe.com
Thoughts? @reply me on Twitter.