Create a Quick and Simple Webpage with Backpack
Have you ever wanted to make a quick webpage? Not a full site, but simply a page with information, some pictures and perhaps a map or video? Backpack from 37signals is a great tool for keeping track of your personal and business information, but it can also be used to quickly make a public or private site. In fact, the “Unofficial List of Backpack Tips and Tricks” is simply a public Backpack page!
To get started, first sign into your Backpack account. If you don’t have an account yet, signup at backpackit.com. They offer a variety of accounts ranging to a free account with 5 pages to monthly accounts with more pages and features starting at $7/month.
Now, you simply have to:
2) add content
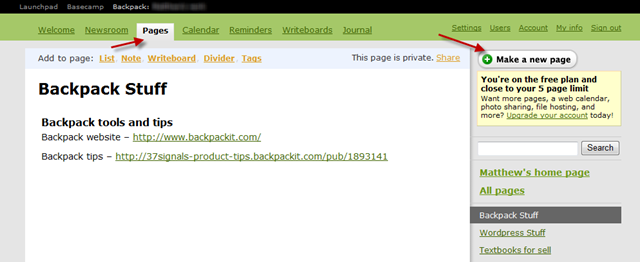
Once your signed in, you need to create the select the “Pages” tab and then click the “Add a new page” button on the right.
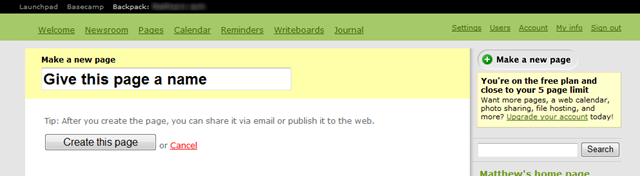
Now name your page, and click “Create Page.”
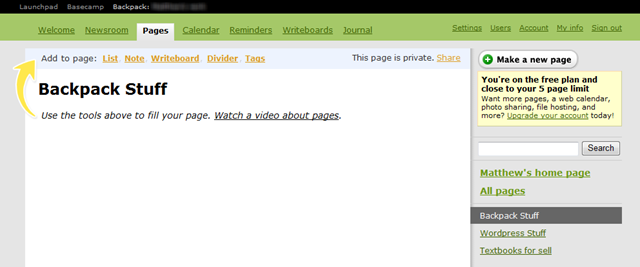
Your fresh page is ready and waiting for you to add content. Simply select any of the links at the top of the page to turn this into the website you need.
You can add lists, notes, dividers, tags, and more to your page. Although Backpack offers few editing tools, you can easily make your content in your notes appear just the way you want it with Textile codes (for a reference of Textile markup, see http://redcloth.org/hobix.com/textile/quick.html). For example, putting asterisks around text ( *like this* ) makes the text bold ( like this ).
Backpack pages can contain a wide variety of content, including images, files, maps, videos, and more. Images and files can only be inserted into pages with a premium account. Many other things, including maps and videos, can be simply inserted with their shortcodes in a note. The Unofficial List of Backpack Tips and Tricks has detailed directions for adding these and more to a Backpack page, so be sure to check it out.
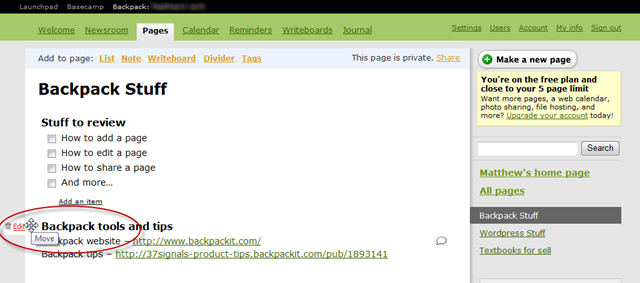
One of the great things about Backpack is how easy it is to edit anything in your page. Simply hover over the content and a handle will appear. From that, you can delete or edit the content, or can drag the content to any part of the page.
Public Backpack pages are slightly different than your standard Backpack pages, so you may need to adjust what you add based on that. In your own account, lists appear as check-off items that you can check to complete. These will simply show up as a bulleted list in your public page. Also, Writeboards will not be visible in your public page, so only add them if they’re for your own use.
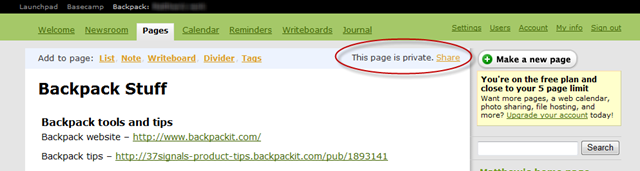
Once you’ve got everything you want in your page, it’s time to share your new webpage with anyone you want. Click on the “Share” link at the top of your page.
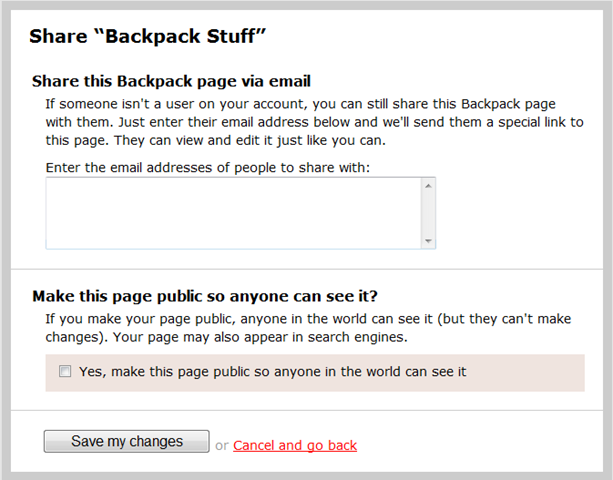
You can now choose if you want to share the webpage with everyone, or just certain individuals. To make it fully public, check the box at the bottom of the page. You will be given a public URL that you can share with others. Visitors to this public page can see the content, but will not be able to edit it. Do note that shared Backpack pages have random addresses, so if you’d like an easier address to share you could shorten it at a popular URL shortener such as Bit.ly.
If you’d like to share the page with only certain people, enter the email addresses of the people you want to share your page with. They will receive an email with a link to your page, and can sign in by simply entering their email address. When your pages are privately shared, those you share it with can actually edit the content on that page, which makes it great for group projects.
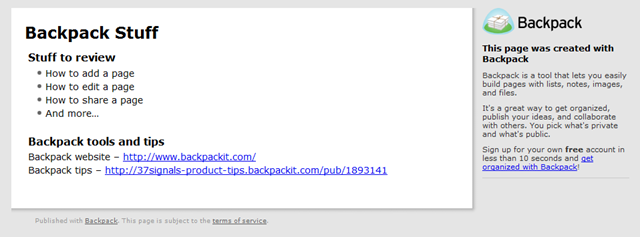
Now, others can easily access your page online. Your shared page will look similar to your original page, without the extra options of a full Backpack. Here is our example page shared:
For more examples of public pages built with Backpack, check out The Unofficial List of Backpack Tips and Tricks and Backpack’s own Press Kit.
This is a great way to easily publish a simple webpage, and once you have your Backpack account, you can create pages in minutes. So what do you need to publish today? Let us know how you’ve used this tip, or other easy ways to quickly publish online.
Thoughts? @reply me on Twitter.