Giveaway: CSS3Machine - Web Creativity on iPad
Even though the iPad was released almost a year ago, the jury’s still out on whether it’s a device for consumption or creation. I personally feel it’s a great creative app, and even find it great for writing in Pages or PlainText. Today we’re going to look at an exciting app, CSS3Machine, that can take your creativity on the iPad to new levels and let you design animated sites all in native CSS3. We’ve even got 5 free licenses for a giveaway, so keep reading to find out how to enter.
Getting Started
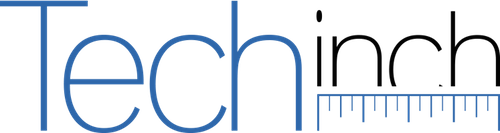
CSS3Machine starts with a site selector hovering over the main screen. You can pick from 2 impressive premade demo sites to try out, or tap the plus icon to create a new site. If you want to copy a site to your computer, press the arrow button to email it to yourself.
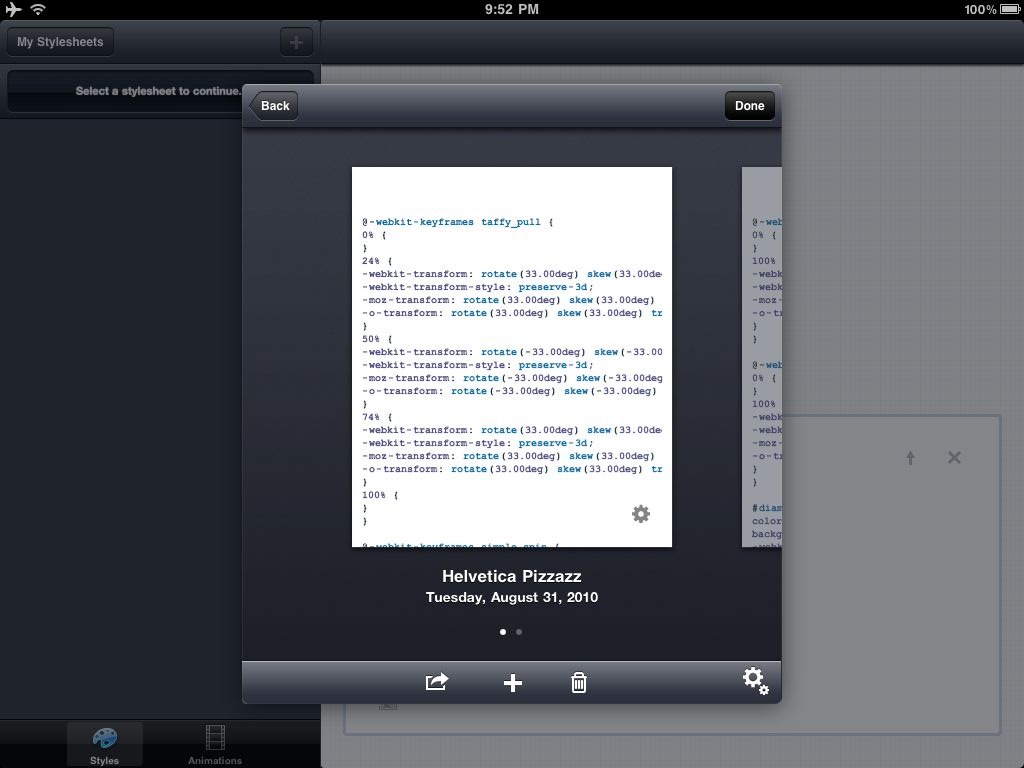
Alternately, tap the gears icon to see CSS3Machine’s settings. You’ll notice a web address listed; this lets you access your CSS stylesheet from your desktop browser. You can also set a default email address to send templates to, or get more info about the app.
Flash? Who Needs Flash?
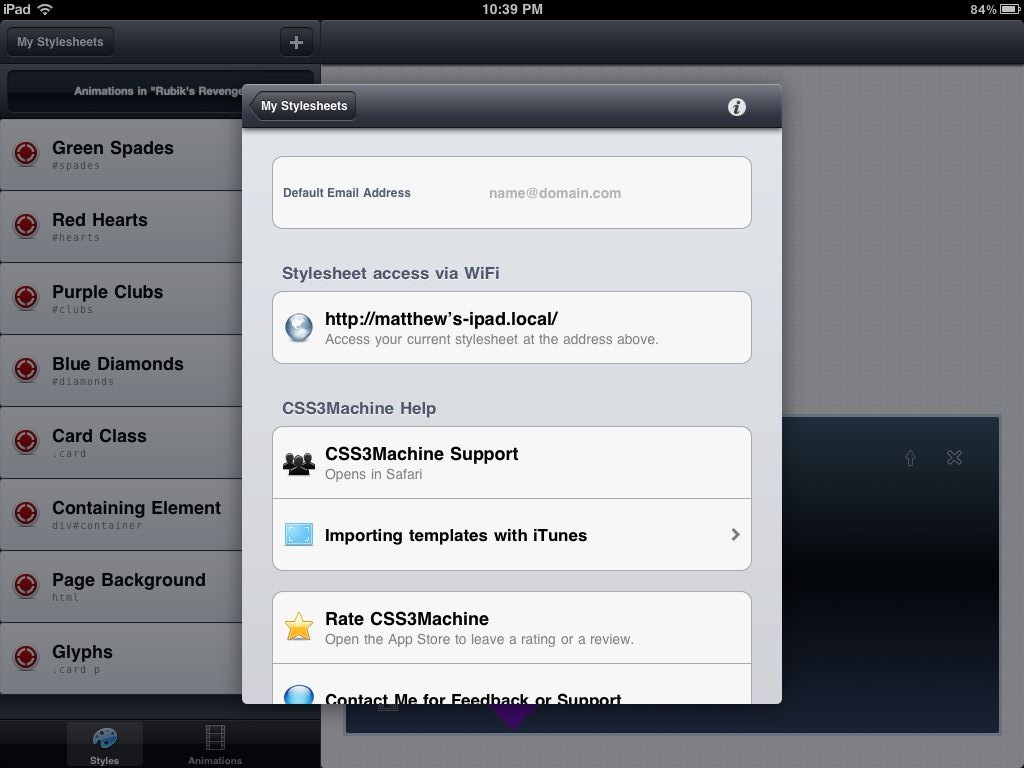
Let’s dive in and see what you can do in CSS3Machine. Once you’ve opened the template you want to play with, you can immediately see the impressive animated transitions built in, or start tweaking the code to get it to work like you want. Each property is listed on the left, and all of its functions are on the right where you can quickly tweak them as you like. As soon as you tweak a property, the preview on the bottom will update to reflect your changes.
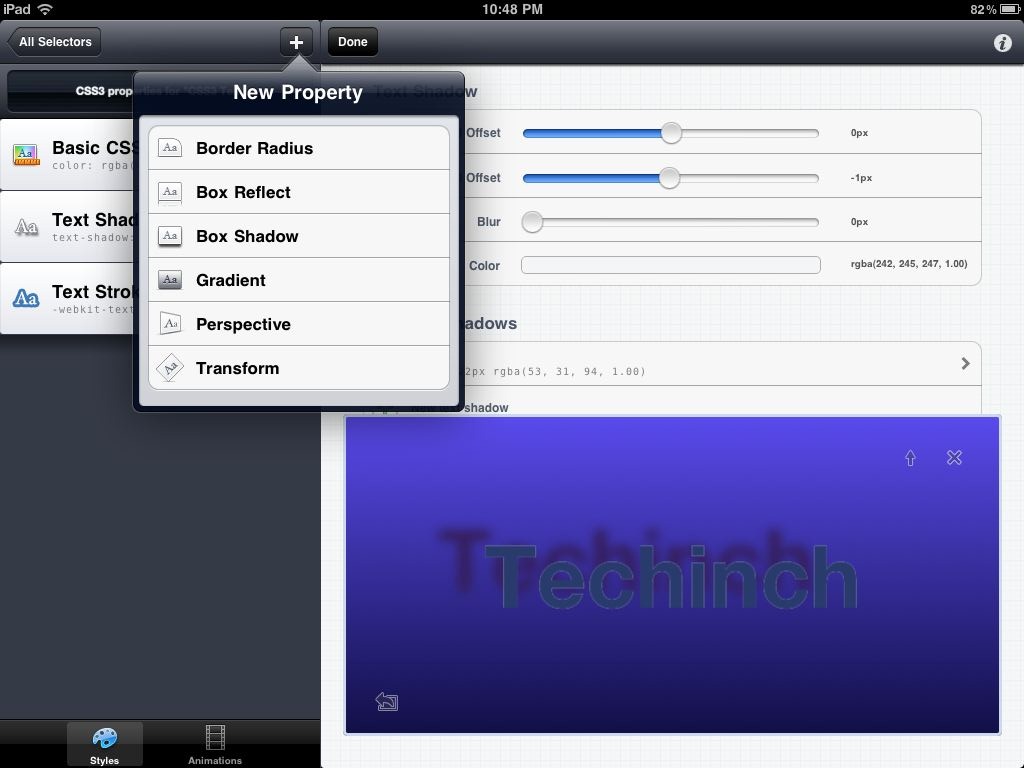
Tap the plus icon in the properties list to add a new property to your site. There’s tons to explore here, and with time, you can make some truly impressive animations powered only by CSS3.
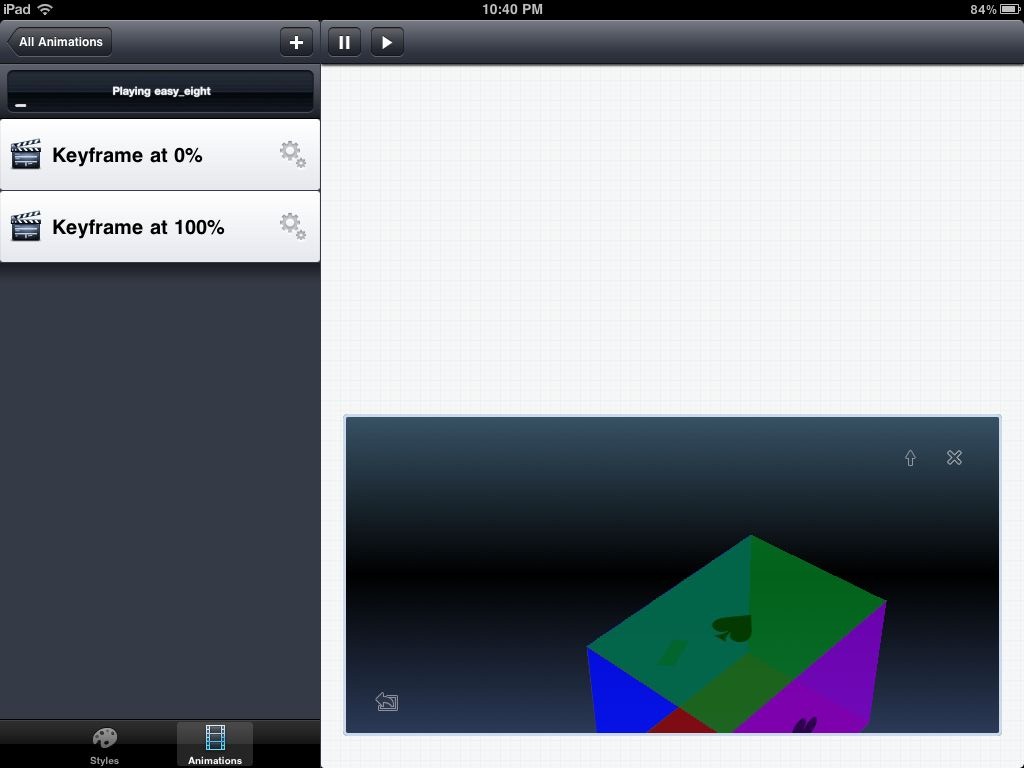
The preview box only shows a static copy of your rendered code, so if you want to see the animated CSS in action, tap the Animations button on the bottom of the left pane. Now tap the play button at the top of the preview window to see your CSS animation fully rendered on your device. If you’d like to see a video of it in action, check out the CSS3Machine official site.
Not Just Fancy Animation
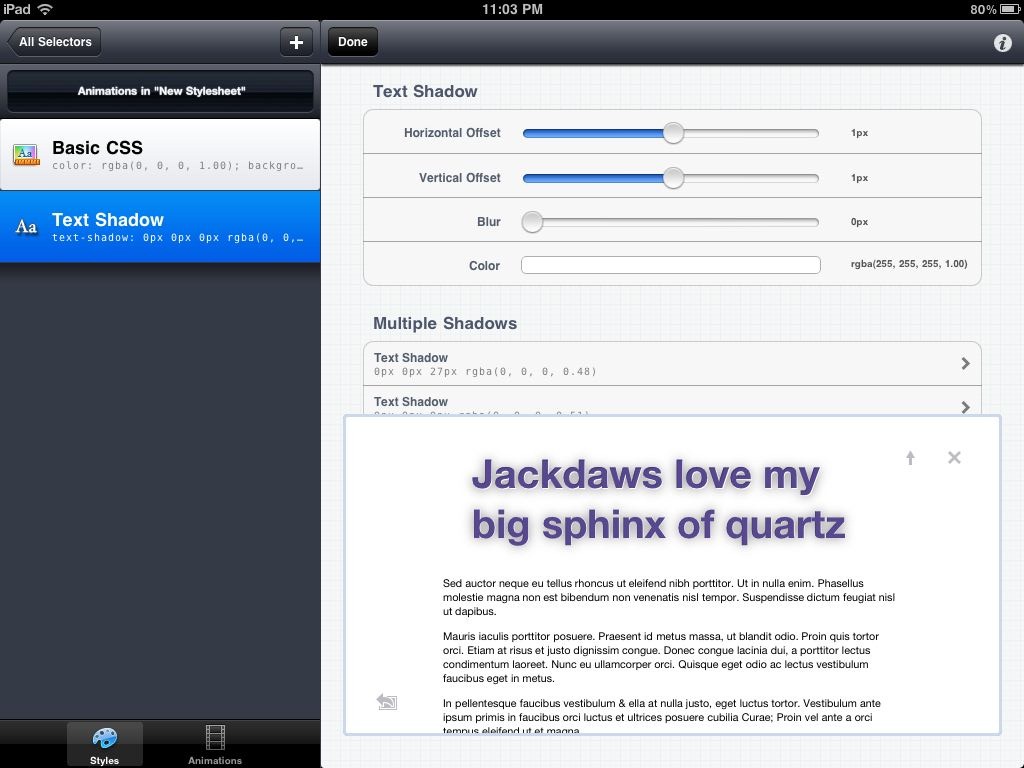
If you’re not trying to create the most amazing CSS animations and effects, CSS3Machine is still for you. You can create a new basic style, and then add your own text CSS to tweak as you want. Here I’m tweaking the H2 style on the default text used on document samples in CSS3Machine.
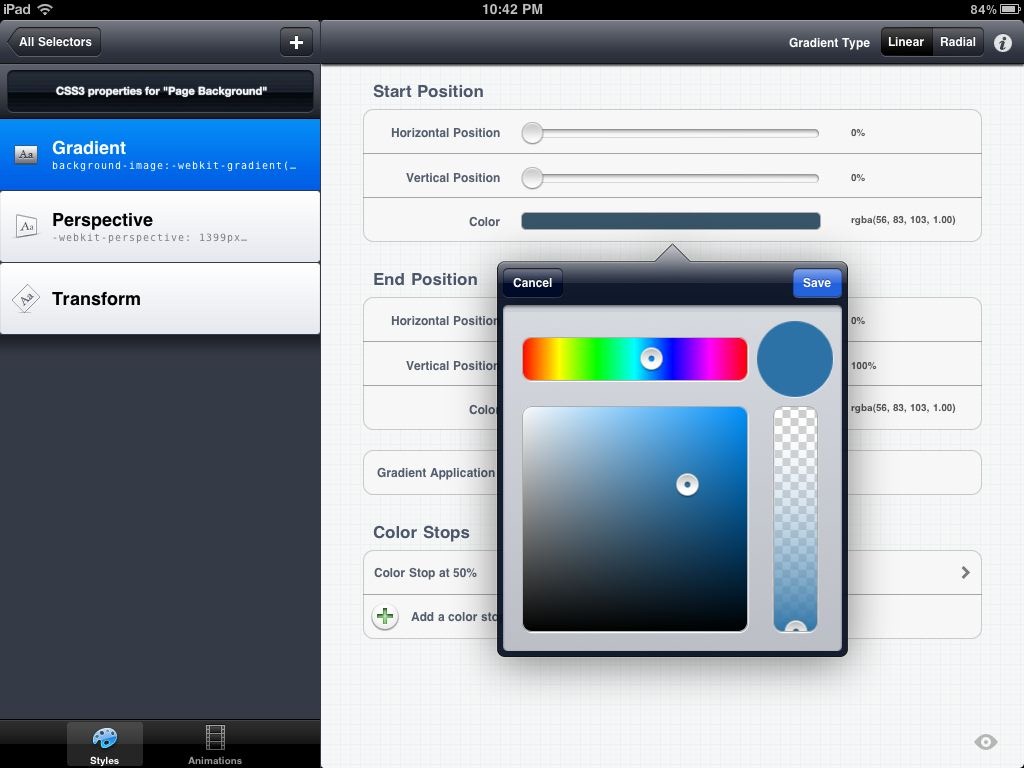
Drag sliders and tap color swaths to find the perfect look for your shadows, colors, background gradients, and more. The great thing is, you can try out so many different options and then immediately see what it creates in the preview on the bottom. I’ve never seen a web editor that works like this on a PC; it’s a fun and creative way to make your code look just like you want!
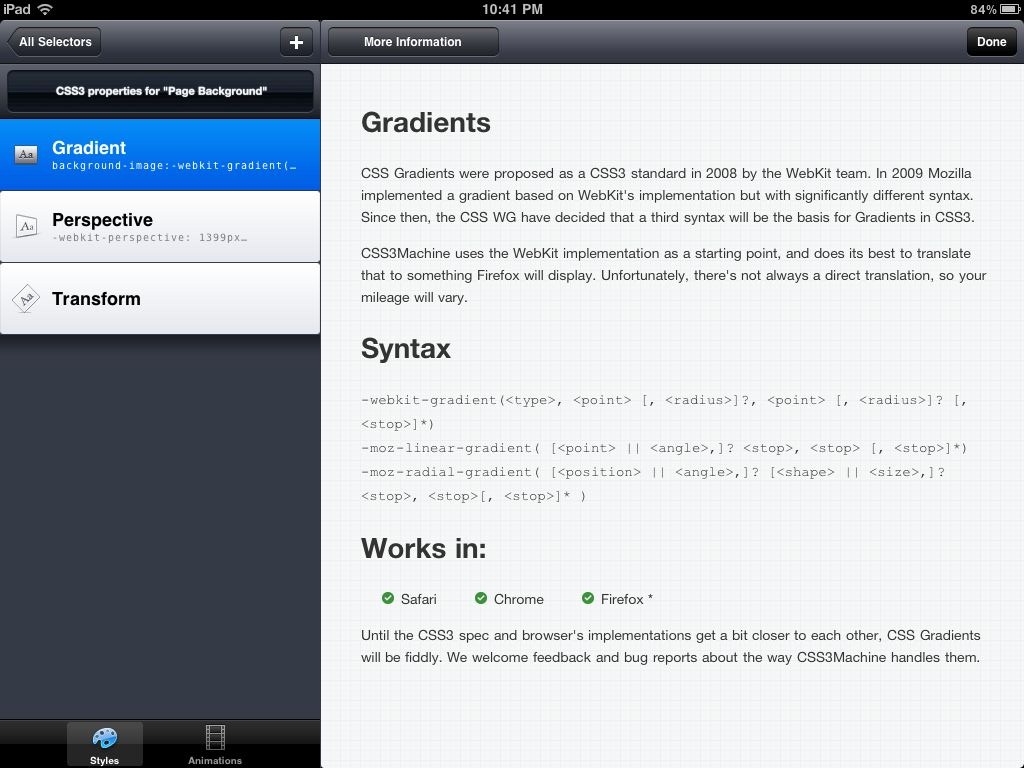
CSS3Machine is also a great way to learn more about CSS. Just tap the i icon in the top right of any property editing screen to find out more about that CSS property. You’ll get a quick overview of its history and what it does, as well as which browsers currently support that property.
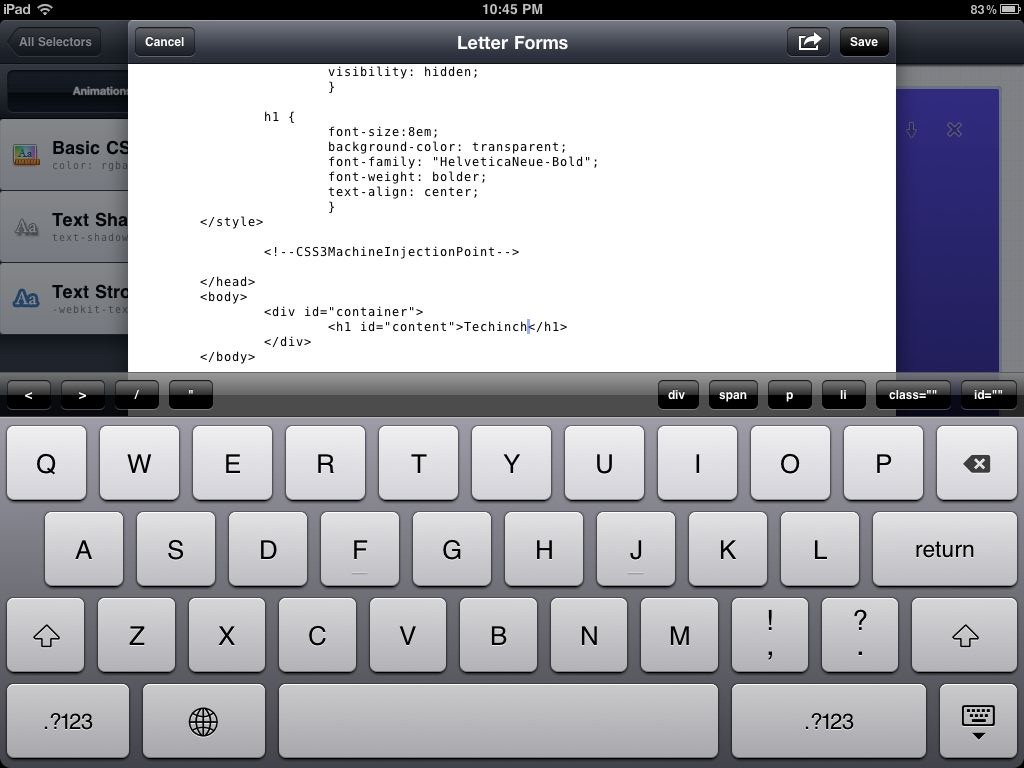
Want to switch to your own text or change something else about the base document? Tap the arrow button in the bottom left corner of the site preview box to open the HTML template editor. The editor includes common HTML characters and snippets so you can type in what you want without shuffling between iPad keyboard layouts. You can then copy the text to your clipboard from the top arrow button if you wish, or just save the changes to CSS3Machine.
Get Your CSS on Your PC
Now, to put your code into use, browse to the address in the settings screen we saw before from your desktop browser while CSS3Machine is running on your iPad. You can then copy the code directly to your favorite code editor, WordPress Dashboard, or whatever you use to manage your site. From a touch interface to standards-compliant code, CSS3Machine is a pretty awesome tool. The app did crash on me a couple times while I was testing it, but other than that, it was a very cool way to try out all of what CSS3 has to offer on my iPad!
Enter the CSS3Machine Giveaway
Edit: Giveaway now closed. Thanks everyone who entered!
If you’d like to win a free copy of CSS3Machine for iPad, just leave a comment below with a valid email address. The contest closes at Midnight EST, Thursday, January 20th, so make sure to leave a comment before then. If you don’t have an iPad but want to comment, please state so in the comments so we’ll be sure to pick someone that can actually use the app. Want another shot at winning? Tweet the following (or something similar with a link to this post), then leave a second comment with the link to your tweet.
Win a free copy of CSS3Machine for iPad from @techinch! http://bit.ly/e1LYuX
If you don’t win, don’t worry … you can still pick up a copy from the App Store for $4.99. It’s a great way to explore what CSS3 has to offer while learning what each property does. If you create some awesome web art or a new site using CSS3Machine, be sure to let us know in the comments … we’d love to see it!
Purchase CSS3Machine from the App Store ($4.99 – iPad Only)
Get more info about CSS3Machine from its official site (Numerosign.com)
Thoughts? @reply me on Twitter.










![sshot-2011-01-17-[1] sshot-2011-01-17-[1]](http://techinch.com/wp-content/uploads/2011/01/sshot-2011-01-17-11.png)