Adding Twitter Card Support to Your Site is Surprisingly Easy
You can’t share more than 140 characters in a tweet, but that doesn’t mean you can’t include a lot more info than that. For quite some time now, links have been auto-shortened by Twitter, so they’ll each take up exactly 22 characters of your tweet, giving you more room to write. Images can also show in-line on Twitter.com and in most apps, so if you have another 22 characters to spare you can add a tiny preview picture to make your tweet stand out. And, of course, you can share your location, no extra characters needed.
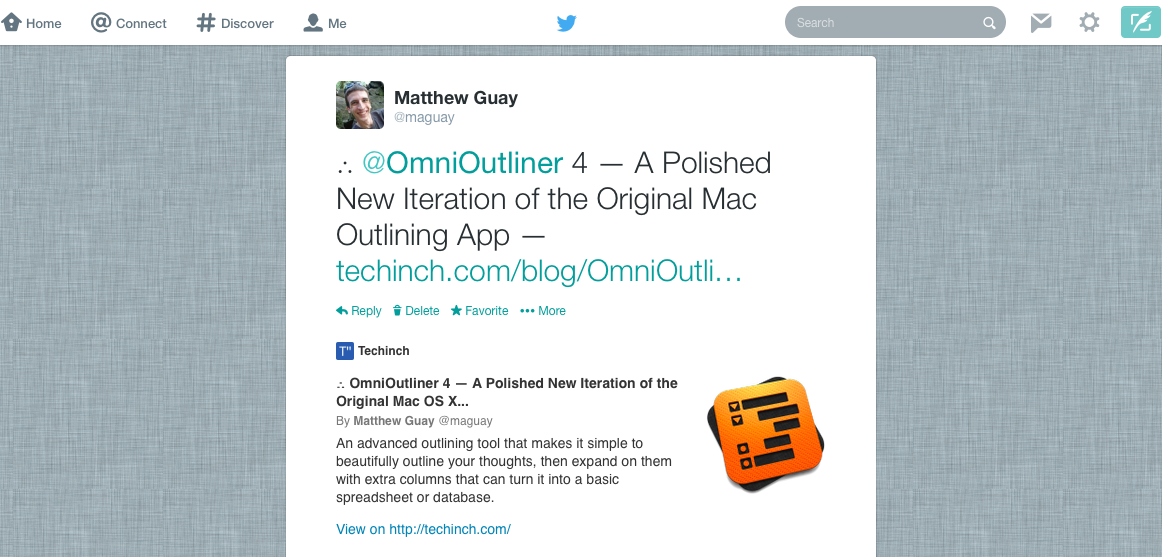
Then there’s Twitter Cards. Since 2012, Twitter’s shown extra text, pictures, video, and more in-line when you expand a card that includes a link from a participating site. The New York Times, YouTube, and so many other sites support Twitter cards—but it’s still fairly rare for a link you tweet to show up with a full card. Most sites don’t just support it yet.
I’d assumed you had to be a Twitter partner or have some other special verification to get your site working with Twitter cards, but was surprised to find today that it’s very easy for any site to work with Twitter Cards. All you’ll have to do is add some extra info to your site’s header—including a special Twitter-specific page title, summary, and more—using the info you’ll find in the Twitter Cards documentation. Or, if you’re using WordPress, just install the JM Twitter Cards plugin and add your info through its UI. Then, you’ll need to go to the Twitter Card Validator, enter one of your site’s links, and make sure it looks fine as a Twitter Card. You’ll then see a button to request to get your site added to Twitter Cards, and after a short wait you’ll get an email saying it’s ready.

For me, it took less than an hour from the time I requested to get my site added to getting the email and seeing Techinch links with a full Twitter card. It may take a little while for new links to show up with their preview card, but soon enough, you’ll see the cards appear for your tweeted links even when they were shared months back.
Then, you can tweak and make your Twitter Cards even better. There's an option to add your own summary, a full sized image, live media (say, video or audio), and even a product card that can showcase a photo, price, description, and more about your products. If you're comfortable tweaking your site, there's plenty of ways to get your tweets showing as much info as you'd like—and you won't need any special treatment from Twitter to add them. Once your site's authenticated, it'll just take some tweaking to get the perfect cards you want.
It’s annoying how many network-specific integrations you need to add to your site these days—Google Authentication, Facebook page images, iOS touch icons, and now Twitter Cards—but they’re the extras that seem worth it. Twitter, at least, definitely seems worth taking the extra time to get integrated nicely, since it still sends so much traffic when tweets get popular. I'd wish Twitter would automagically parse the info from your site, no extra code required, but this is the price we all must pay to make links look nicer on Twitter.
And hey: when your tweets can get a boost of 200 extra characters, for only a bit of time tweaking your site’s code, that sure seems worthwhile.
Thoughts? @reply me on Twitter.